A mindennapok során számos olyan feliratot látunk, amelynek van egy kinyúló „karja”, amely rámutat a leírt témára a mozgóképen, és így azt nem kitakarva, mégis egyértelműsítve magyarázza meg vagy egészíti ki információval. Mi több, a Motion és a Final Cut Pro követési funkciói révén egy ilyen felirat akár a témához kötve mozoghat együtt a tartalommal.
 Az Apple weblapján a Motion leírásában is található egy ilyen illusztráció, amikor egy férfi egy kávés csészét emel fel, és a felirat a csészéhez igazítva mozog együtt a tartalommal. Mindezen illusztráció nyomán az ember azt feltételezi, hogy a Motion teli van ilyen címfelirat megoldásokkal, valójában azonban csak a lehetőséget adja meg, hogy létrehozzunk ilyeneket, amely ráadásul nem is kifejezetten egyszerű művelet.
Az Apple weblapján a Motion leírásában is található egy ilyen illusztráció, amikor egy férfi egy kávés csészét emel fel, és a felirat a csészéhez igazítva mozog együtt a tartalommal. Mindezen illusztráció nyomán az ember azt feltételezi, hogy a Motion teli van ilyen címfelirat megoldásokkal, valójában azonban csak a lehetőséget adja meg, hogy létrehozzunk ilyeneket, amely ráadásul nem is kifejezetten egyszerű művelet.
Azok számára, akik szeretik az egyszerűbb oldalról megoldani az efféle kihívásokat, már itt, a cikk elején elérhetővé válik 13 ingyenes ilyen felirat típus, amelyet letöltve a Generators kínálatában találnak majd meg a Motion felületén. (A letöltéshez bankkártyaszám szükséges, de ez csak az azonosításhoz kell, maga a tartalom ingyenesen érhető el.)
https://simplevideomaking.com/13-free-callouts-and-motion-tracking/
Akik azonban szeretik a kihívásokat, és maguk oldanák meg a címfelirat létrehozását, megismerve számos Motion funkciót, érdemes végigkövetni az írásmű lépéseit!
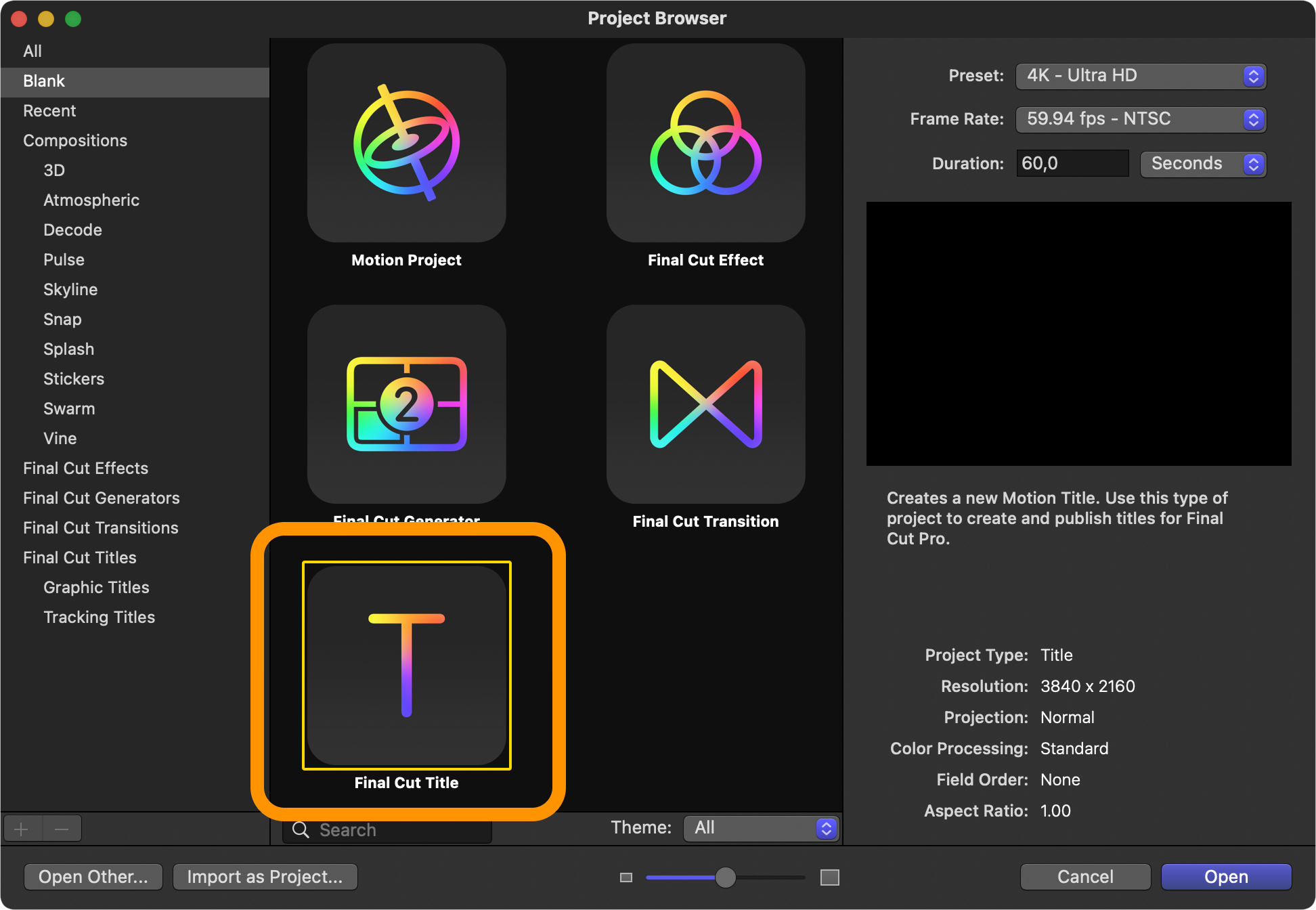
Első lépésként a Motion indítását követően a Final Cut Title típusú produkciót kell választanunk. Az új produkció létrehozásakor mindig meg kell adni a felbontást, a képkocka rátát és az időtartamot. Ezek természetesen a produkcióhoz igazodnak, de célszerű előre definiálni annak megfelelően, hogy milyen típusú produkcióval szoktunk dolgozni. Ha például főként iPhone felvételeket dolgozunk fel, amelyek 4K és 60 fps paraméterekkel rendelkeznek, akkor a Preset felnyíló menüből a 4K - Ultra HD opciót kell választanunk, és a Frame Rate-nél a 60 fps-t az alapértelmezett 59,94 fps helyett. Időtartamnak ebben az esetben célszerű 5 másodperc körüli időt megadni, tehát egy olyan hosszt, ami reálisan megjelenik az idővonalon feliratként. Ez természetesen változtatható majd a Final Cut Pro felületén, de nem érdemes a későbbiekre több munkát csinálni saját magunknak azzal, hogy például ezt a paramétert 60 másodpercen hagyjuk.

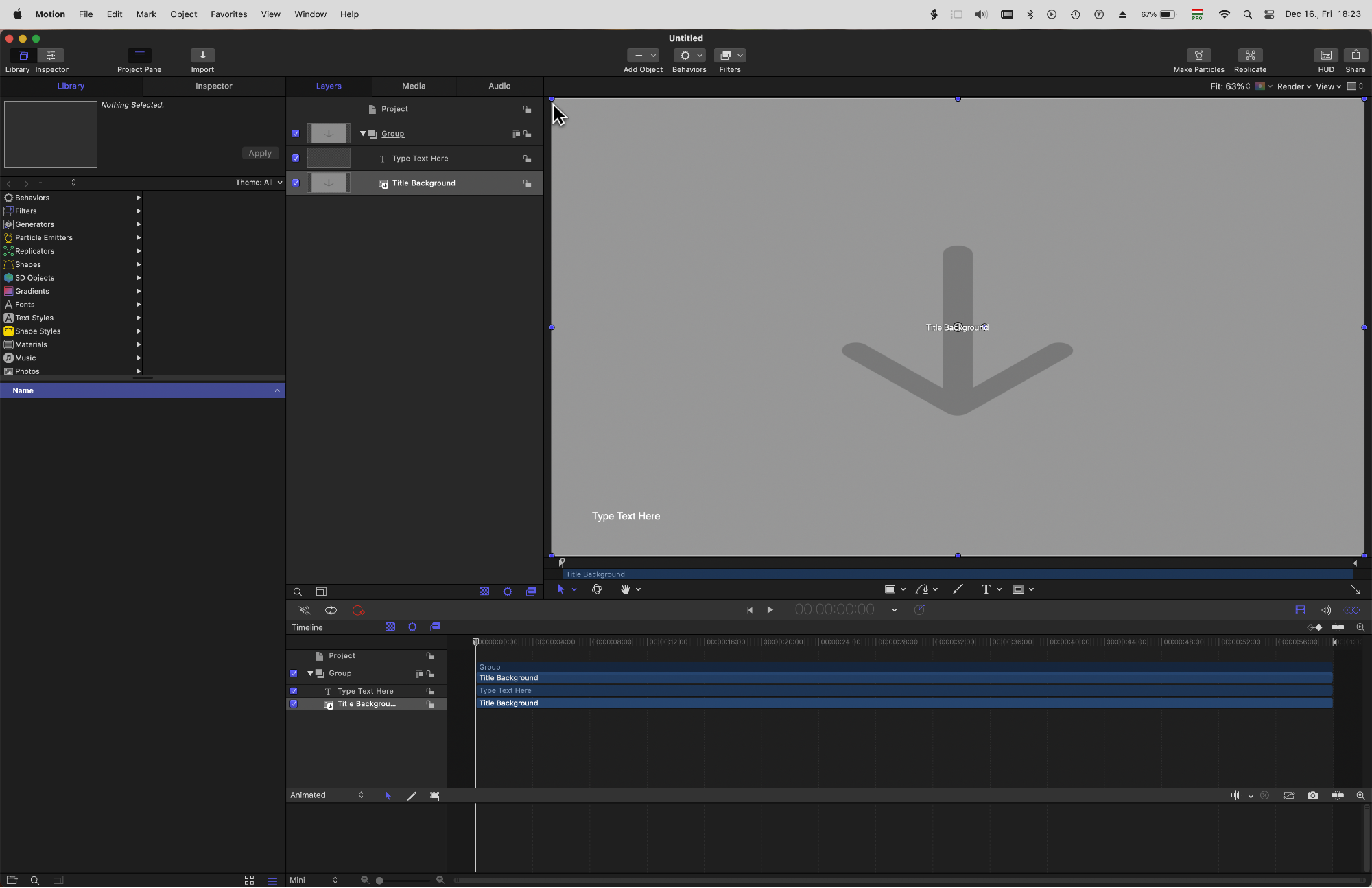
Az alapbeállításokat követően az Open gombra kattintva tudjuk megnyitni a Motion dedikált címfelirat szerkesztő felületét, amely nem tér el a Motion más felületeitől, de előre definiálva van egy Drop Zone / Helyfoglaló, ahová igény szerint háttérképet vagy animációt tudnánk elhelyezni a címfelirathoz, illetve a mentésnél alapértelmezés szerint a Publish / Publikálás funkció él, tehát rögtön a Final Cut Pro felé továbbítódik a létrehozott címfelirat. A Motion önműködően menti a munkánkat, tehát nem kell vesződnünk azzal, hogy ennél a típusú projektnél nem tudunk percenként manuálisan menteni, bár aki régebb óta van otthon a számítástechnikában, kétségkívül zavarónak fogja találni, hogy nem tud kényelmesen újra és újra rámenteni a produkcióra annak előrehaladtával.
Ha krónikusan bizalmatlanok vagyunk az önműködő mentéssel kapcsolatosan, és szeretnénk a munkánkat menteni, nyugodtan használhatjuk a publikálási funkciót, mivel a Motion által mentett címfelirat típus szerkeszthetőségi paramétereinek a megőrzésével kerül publikálásra, vagyis a publikált tartalmat tovább szerkeszthetjük, módosíthatjuk, így a mentés is megtörténik, és a szerkeszthetőség is megmarad.

A szerkesztés első lépése, hogy a Motion előre definiált rétegeit eltávolítjuk, vagyis a Drop Zone / Helyfoglaló és a gyárilag jelen lévő szöveg eltávolítható a Layers / Rétegek felületről, kiürítve a Canvas / Vászon tartalmát.

A Text / Szöveg eszköz (T) segítségével hozzunk létre valamilyen szövegmezőt, amelynek semmilyen jelentősége nincsen, csupán a szerkesztés során határozza meg a látványvilágot, illetve a publikálás után a Final Cut Pro felületén ez lesz az átírható sablon szöveg. Ez lehet több soros, illetve definiálhatjuk a betűtípusát, így akár a képeken látható Helvetica Neue helyett másfélét is megadhatunk.
Ezt rajzoljuk körbe egy téglalappal a Rectangle / Négyszög eszköz (R) segítségével! Ennek vastagsága akár az Inspector / Vizsgáló felületén az Outline / Körvonal módosításával, akár a felső eszköztár jobb oldalán lévő HUD elemet kiválasztva megjelenő palettán a Width / Vastagság paraméterrel állítható. Ha vékonynak találjuk az elsőre létrehozott keretet, itt módosíthatjuk. Ez lesz a szöveg kerete, amely praktikusan együtt is mozoghat a szöveggel. A téglalapot a Layers / Rétegek felületen kiválasztva, és a Motion felső eszköztárából az Inspector / Vizsgáló gombra kattintva láthatjuk, hogy a téglalapnak akár háttérszíne (Fill) is lehet, ha a háttér nem alkalmas arra, hogy a szöveg megfelelően jelenjen meg. Az illusztráción a háttér homogén fekete, így itt ennek nincsen jelentősége, de a végső publikálás során emlékezzünk vissza, hogy célszerű meghagyni a lehetőséget a háttér definiálására is.

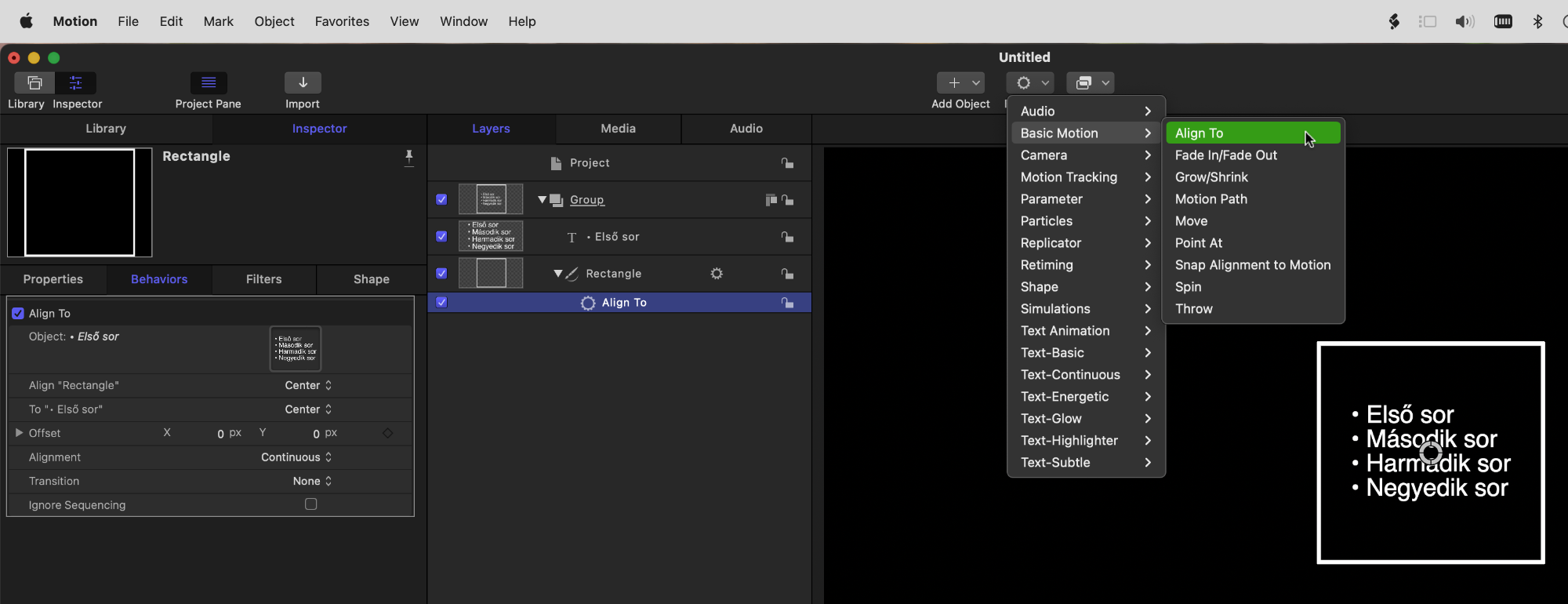
Hogy a szöveg mozgatásával a téglalap is mozogjon, a Motion felső eszköztárán lévő, fogaskerékkel illusztrált Behaviours / Magatartások felnyíló menüből kell a Basic Motion / Alapvető mozgások almenü Align To / Igazodás parancsát választani. Figyeljük meg, hogy Layers / Rétegek felületen a Rectangle elem alatt megjelenik a fogaskerék ikonnal az Align To magatartás, mint az adott elem paramétere. Az Inspector / Vizsgáló felületén lévő, Object felirat melletti üres négyzetbe húzzuk be a Layers / Rétegek felületéről a szöveg rétegét, hogy hozzárendeljük a szöveghez a téglalapot! Ezzel mozgásuk össze van kapcsolva, vagyis pozícióváltáskor nem kell külön foglalkoznunk a két elemmel, egyúttal adott típusú animáció, mozgás esetén a két elem együtt képes mozogni, nem kell külön-külön foglalkoznunk velük és szinkronjuk fenntartásával.
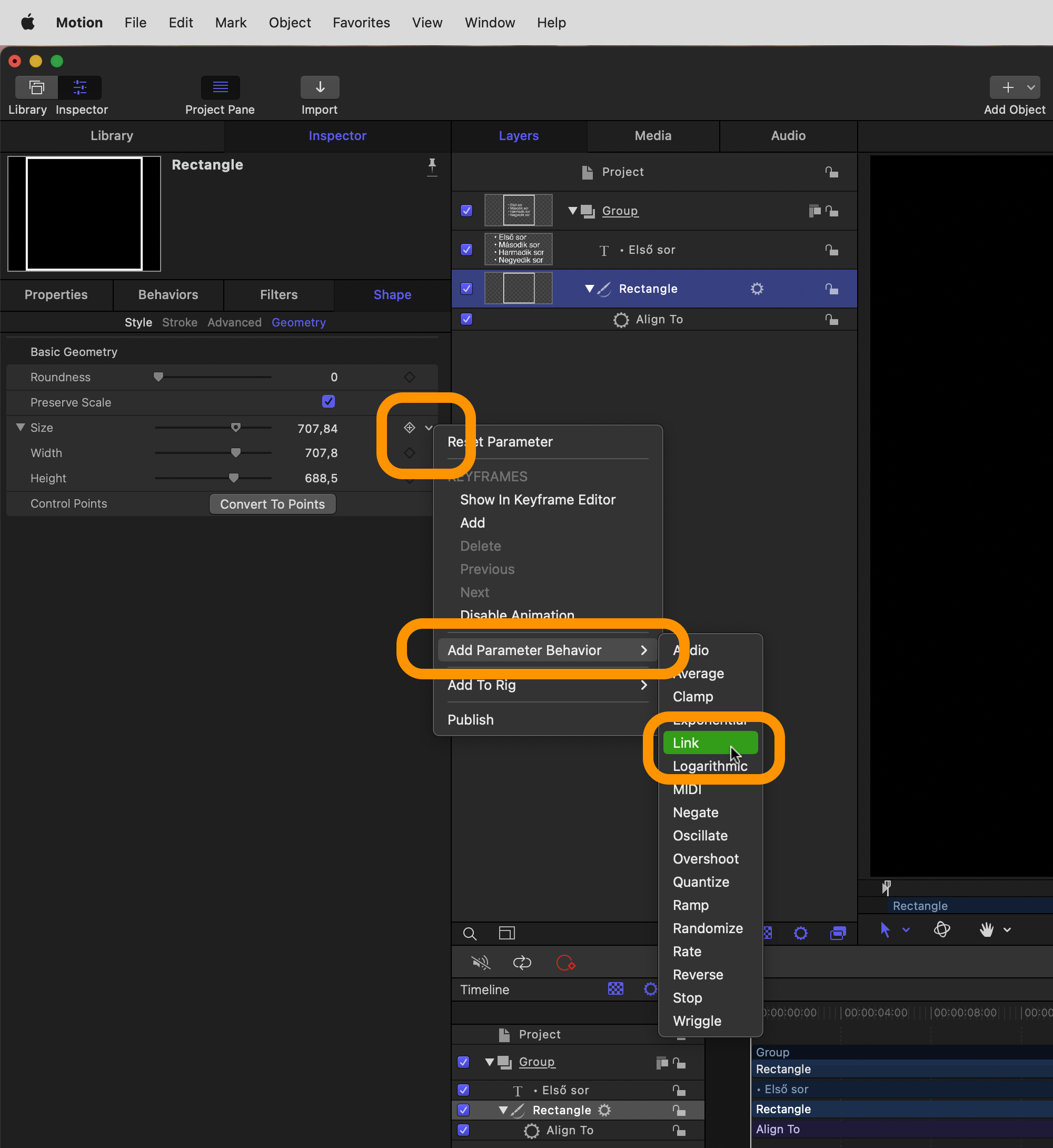
Még egy extra beállítás, hogy a szöveg esetleges változását a téglalap kövesse, vagyis a mérete növekedjen vagy csökkenjen, ha a szöveg mennyisége módosul. Ezt úgy tudjuk megtenni, hogy a Layers / Rétegek felületen kiválasztjuk a Rectangle elemet, és a felső eszköztáron az Inspector / Vizsgáló elemre kattintunk, ha az nem lenne kiválasztva. A téglalap Shape / Alakzat elemét választva a Size / Méret sor révén lévő felnyíló menüben az Add Paraméter Behaviour / Paraméter magatartás hozzáadása almenü Link / Összekapcsolás elemét kell választanunk.

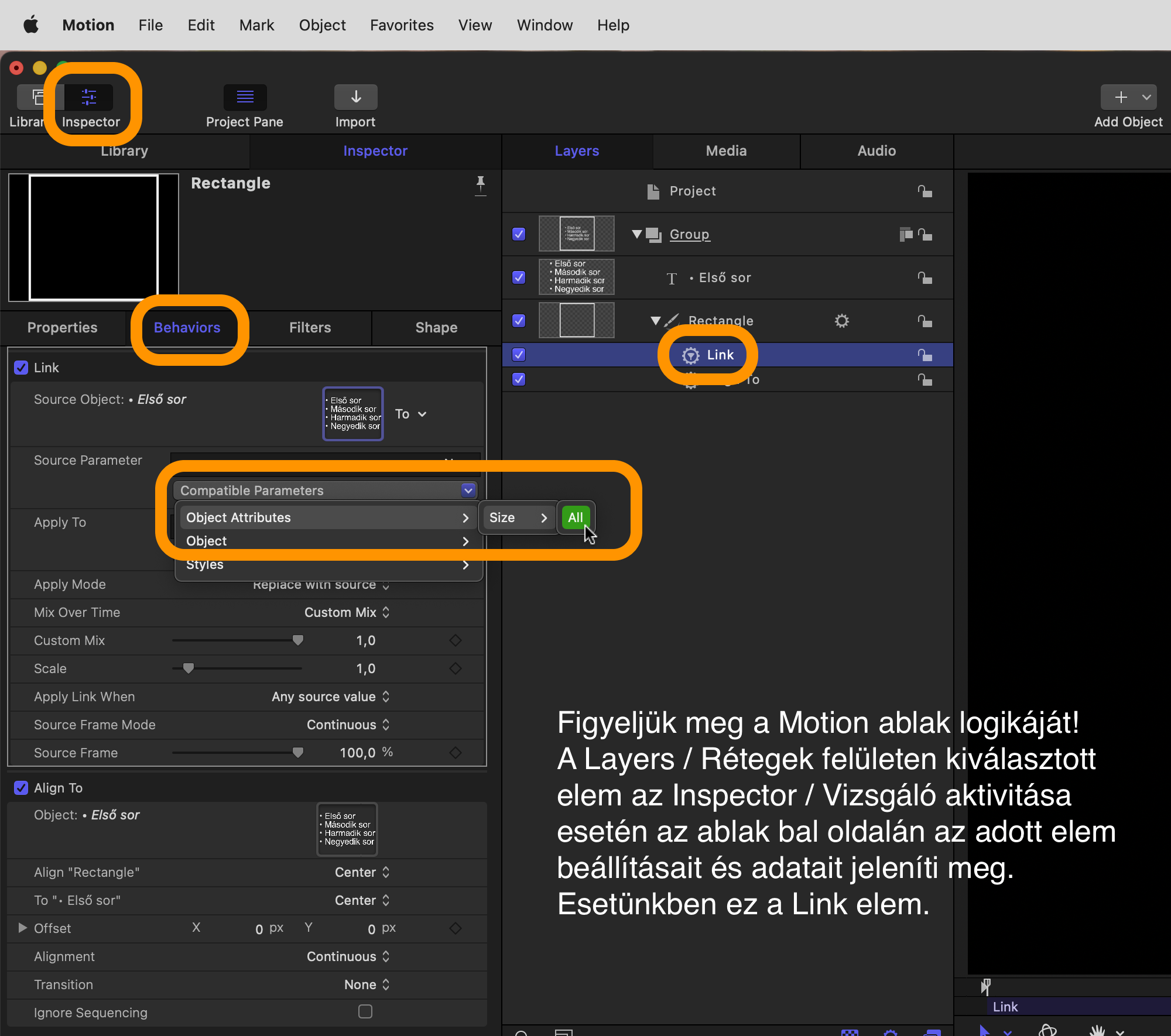
Ekkor a Layers / Rétegek felületen a Rectangle alatt megjelenik egy Link elem is. Erre kattintva az Inspetor Vizsgáló felületén ismét be kell húznunk a szöveget. Ez a beállítás függést idéz elő a téglalap mérete és a szöveg nagysága között, ám további beállítás nélkül ez az aktuális arányukat veszi figyelembe: a szöveg bővítésével a téglalap is növekszik valamennyit, de nem annyit, hogy az megfelelő legyen. Ahhoz, hogy a téglalap mérete pontosan kövesse a szöveg méretének változását, az Inspector / Vizsgáló felületén (változatlanul a Link elem kiválasztása mellett a Layers / Rétegek felületen) a Source Parameter beállítás alatti Compatible Parameters felnyíló menüből az Object Attributes > Size > All menüsort kell választanunk, míg az Apply To felületen a Target Paramteres felnyíló menüből az Object > Shape > Size > All menüsort. Ennek köszönhetően a szöveg méretével pontosan azonos téglalapot kapunk, amely hézag nélkül veszi körbe a szövegünket. Ahhoz, hogy legyen egy lélegzetnyi hely minden irányban, ugyanitt, az Inspector / Vizsgáló felületén a Link paraméterei alatt az X Offset és az Y Offset értéket kell módosítanunk - esetünkben egy 100-100 képpont mindkét paraméter esetén. Ezzel a téglalap tágasan veszi körbe a szöveget, és a szöveg bővülésével a téglalap mérete úgy növekszik, hogy minden betű a kereten belül legyen, a szöveg rövidülésével pedig a téglalap arányosan csökken.

Ha a szöveget a hozzákapcsolt kerettel megfelelően elhelyeztük, már csak egy vonal kell, amely rámutat a kívánt objektumra, elemre, területre a háttér videón, és amelynek végét egy ponthoz fogjuk rögzíteni.
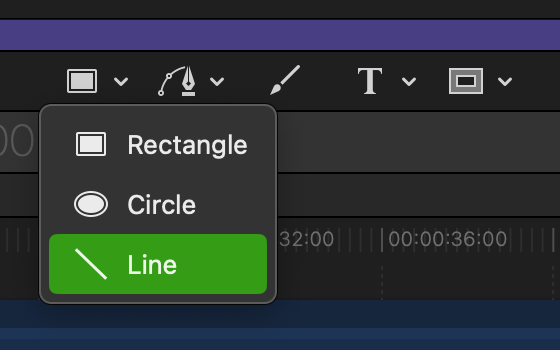
Vonalat a Rectangle / Négyszög eszközre kattintva az így megjelenő felnyíló menüben találunk a Line / Vonal kiválasztásával. A másik verzió a Bezier eszköz használata, amely nem csak görbe, hanem két pont közötti egyenes létrehozására is alkalmas. Ennek használatához a Canvas / Vászon alatti Bezier eszközt (B) kell kiválasztanunk, és a sarokból kiindulva ehhez egyet kell kattintani a sarokba, és egyet a vonal végpontján.  A vonalat az egyik sarokból húzzuk ki valamerre - az illusztráción ez balra lefelé történik, és az írásban ennek megfelelő illusztrációk szerepelnek, de természetesen bármelyik másik sarok, vagy akár a négyszög oldalainak közepe is lehet a rögzítési pont.
A vonalat az egyik sarokból húzzuk ki valamerre - az illusztráción ez balra lefelé történik, és az írásban ennek megfelelő illusztrációk szerepelnek, de természetesen bármelyik másik sarok, vagy akár a négyszög oldalainak közepe is lehet a rögzítési pont.
A címfelirat során egy fehér kört is használunk a témához láncolás céljából, de ez teljesen opcionális, mert maga a vonal is mutathat a kész produkció eredményeként a követendő tartalomra. Az írásműben azonban a körhöz rendeljük hozzá a mozgatásra szolgáló elemet, így célszerű e téren is követni a leírtakat.
A Rectangle / Négyszög eszköz alatt találjuk a Circle / Kör eszközt is, amelyet a Shift billentyű nyomva tartásával használva tökéletesen szabályos kört alkothatunk. A kör megrajzolását követően a Circle elemet a Layers / Rétegek felületén kiválasztva az eszköztárban az Inspector / Vizsgáló gombra kattintva kikapcsolhatjuk a Fill / Kitöltés paramétert, hogy csak a körvonal (Outline) maradjon meg. Vagyis a kör belseje üres lesz.
Amennyiben az elején módosítottuk a vonalvastagságot (Width / Vastagság) a téglalap esetén, úgy ragadjuk meg most az alkalmat, hogy mind a vonal, mind a kör esetén ugyanezen vastagsági paramétert alkalmazzuk - esetünkben ez 12 pont vastagságot jelent.
A vastagság beállítását követően jönnek az igazán bonyolult lépések, így ezeket mindenképpen alaposan célszerű követni a kívánt eredmény eléréséhez!
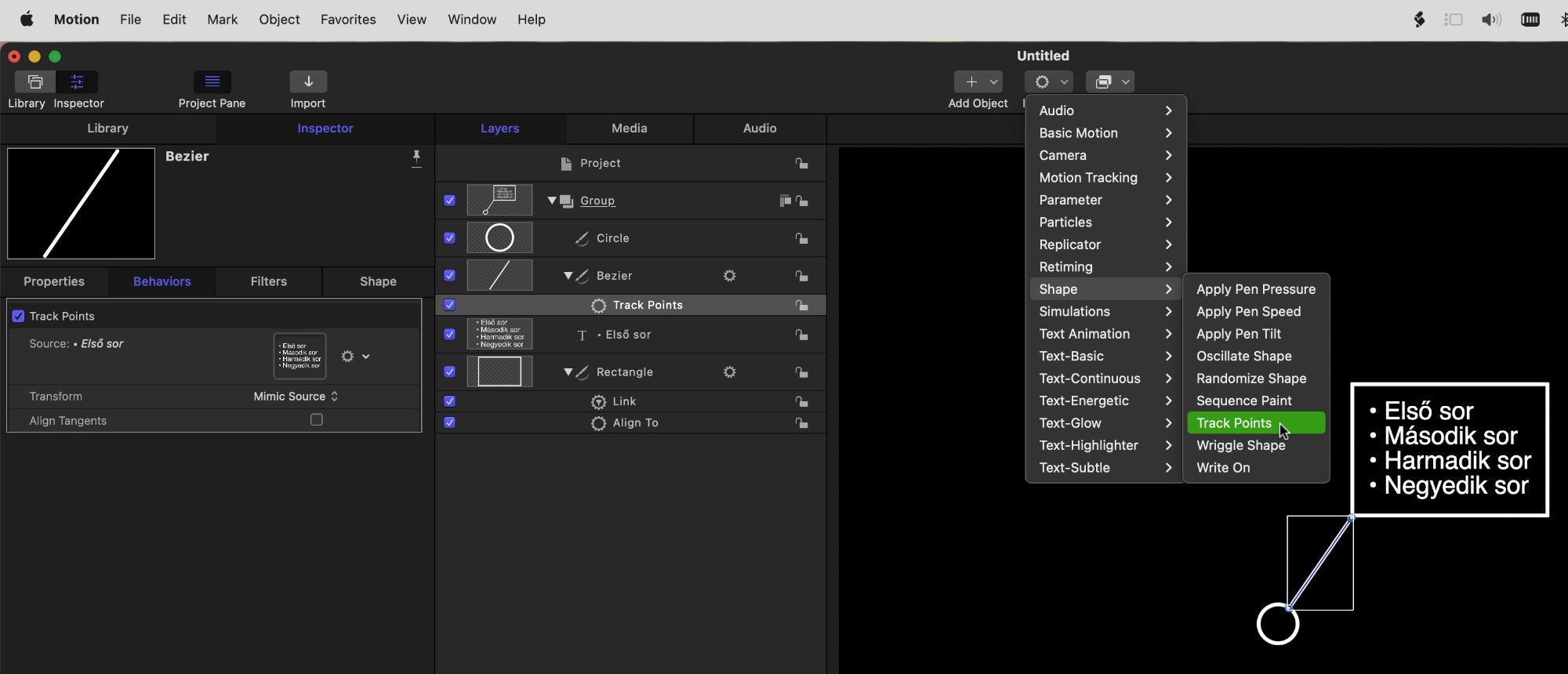
A vonalat kiválasztva a Layers / Rétegek felületén a Canvas / Vászon fölötti Behaviours / Magatartások felnyíló menüből a Shape / Alakzat almenü Track Points / Követési pontok parancsát kell választanunk. Ezen kezdeti lépéssel fogjuk definiálni, hogy a kész címfelirat típusban a vonal rugalmasan mozogjon, és a mozdulatlan kört és szöveget összekösse.

A vonal esetén azonban a Motion nem kínál fel magától követési pontokat, így kvázi be kell csapnunk, mégpedig úgy, hogy a végpontokat utólag importált képfájlok hozzárendelésével definiáljuk követési pontokként, amelyet aztán a program el tud rejteni, vagyis a végeredményen nem látszódnak, csak a képességeiket kölcsönözzük. E célra egyszerűen a TextEdit / Szövegszerkesztő programban hozhatunk létre egy narancssárga pontot, X karaktert, amelyet a Mac képernyőfotó képességével lefényképezünk (Command + Shift + 4), majd az így létrejött képet a bonyolult Screenshot < dátum és idő > névről átnevezzük X-re.
Húzzuk be az így létrehozott X-et a Motion felületére úgy, hogy a Layers / Rétegek között a Group elnevezésű csoportban legyen, vagyis a többi elem között, amelyet a produkció során létrehoztunk!

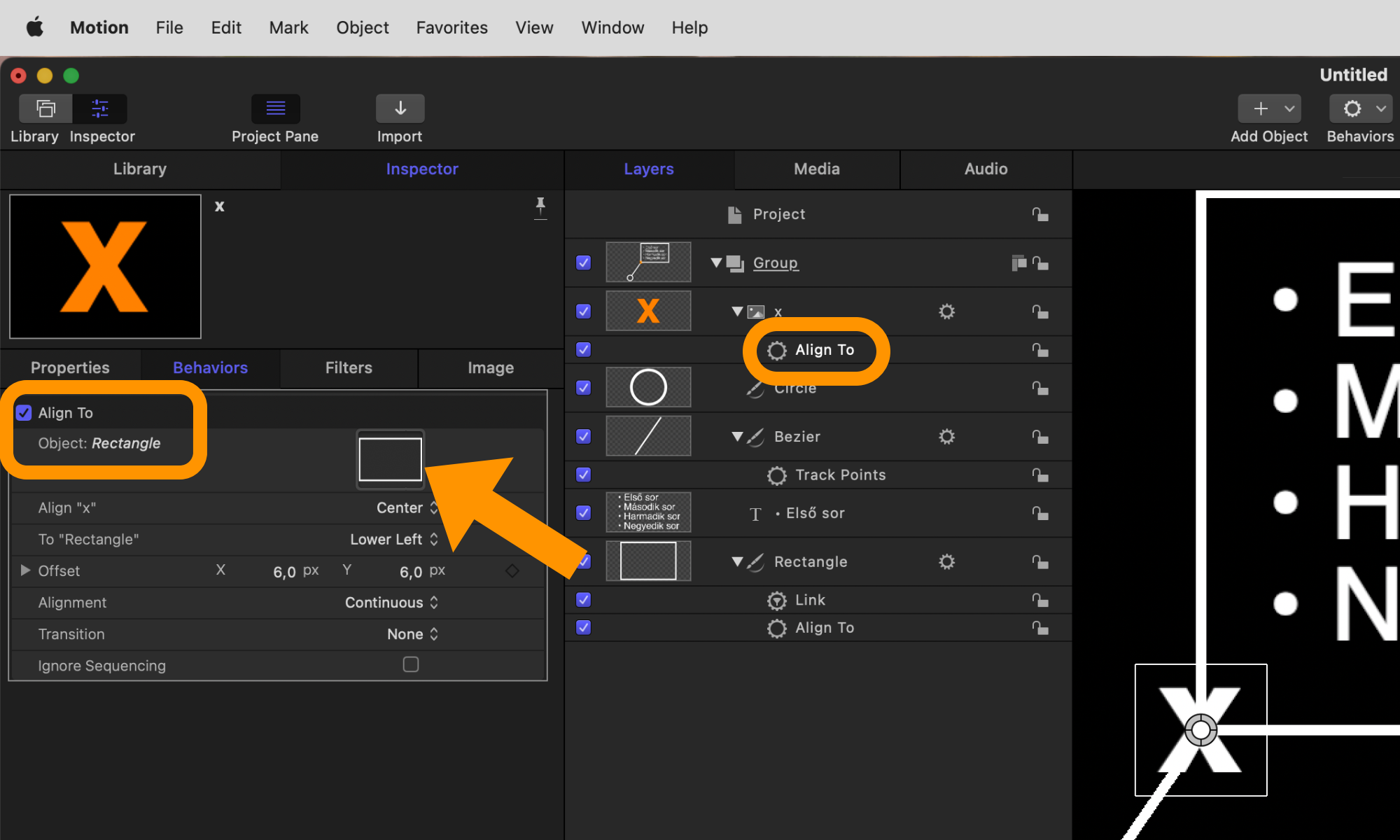
Az egérkurzor segítségével a Canvas / Vászon felületén húzzuk a téglalap bal alsó sarkára úgy, hogy lehetőség szerint az X metszéspontja éppen a téglalap sarka legyen! Ezt követően a Motion eszköztárából a Canvas / Vászon fölötti Behaviours / Magatartások felnyíló menüből válasszuk a Basic Motion / Egyszerű mozgás almenüt, és abból az Align To / Hozzáigazítás parancsot! A Layers / Rétegek felületén a behúzott X alatt megjelenik az Align To elem, amelyet kiválasztva az Inspector / Vizsgáló felületén az Object melletti üres négyzetbe a Rectangle elemet kell behúznunk, mivel ez a pont a téglalap bal alsó sarkával lesz függésben. Az Align To beállításain az Inspector / Vizsgáló felületén mindkét paraméternél a Center / Középpont lesz látható, és a To / Ehhez paraméter felnyíló menüjéből a bal alsó sarkot kell választanunk, azaz a Lower Left / Bal alsó menüelemet.
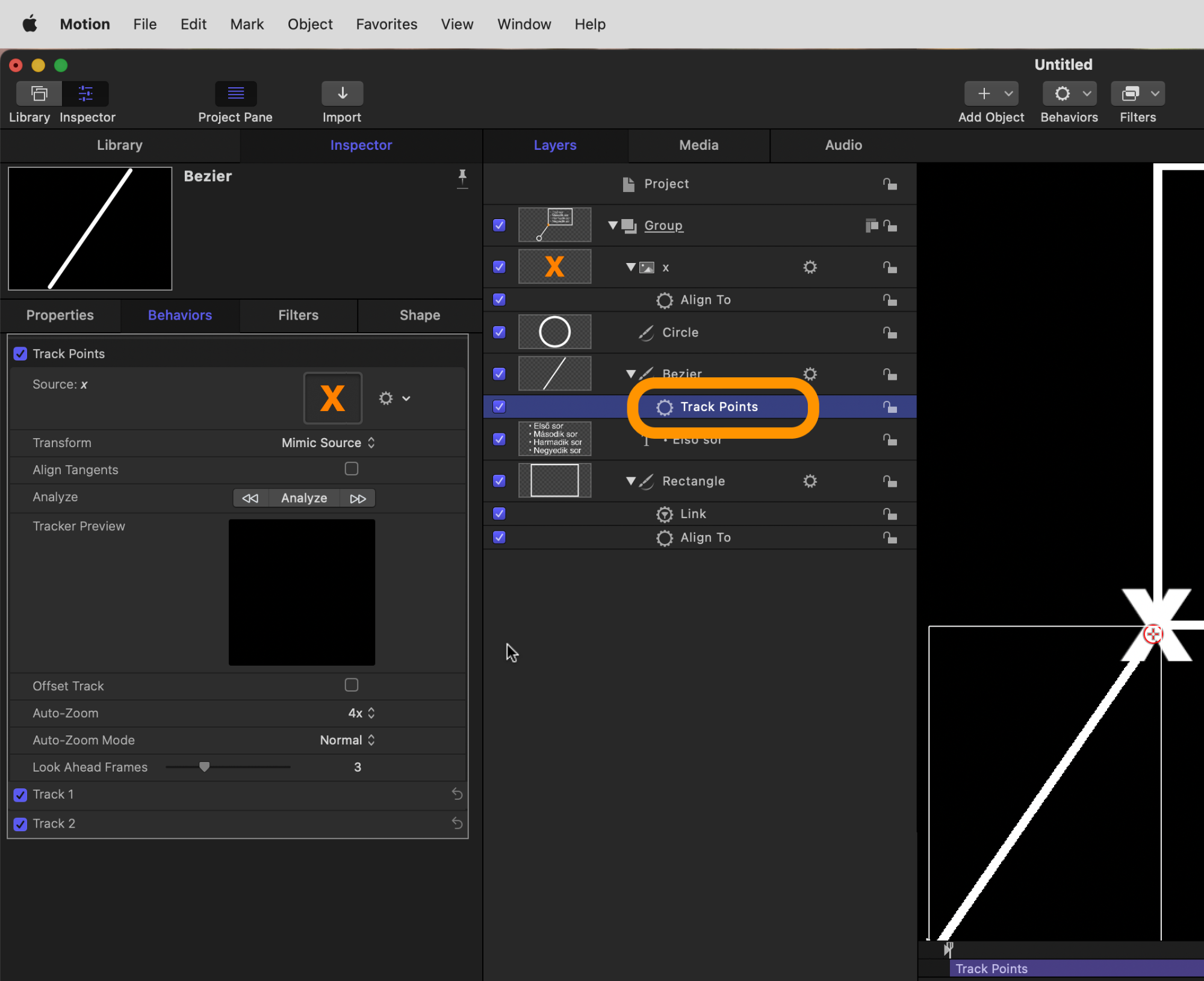
Ezt követően a vonalhoz rendelt Track Point elemet kell kiválasztanunk a Layers / Rétegek felületéről, és az Inspector / Vizsgáló felületén a Source / Forrás négyzetébe ezt az X-et kell behúzni, mint igazodási pont.

Röviden: egy külső fájl által meghatározott pont rögzül a téglalap bal alsó sarkához, amely pontot hozzárendelünk a vonalunk téglalappal érintkező pontjához. Ezáltal bármilyen mozgás során a vonal nyúlik és követi a téglalapot.
Az Inspector / Vizsgáló felületén a Track Points elem kiválasztása mellett alul egy Track 1 és egy Track 2 sor is megjelenik. Ez a vonal egyik végpontja és másik végpontja.
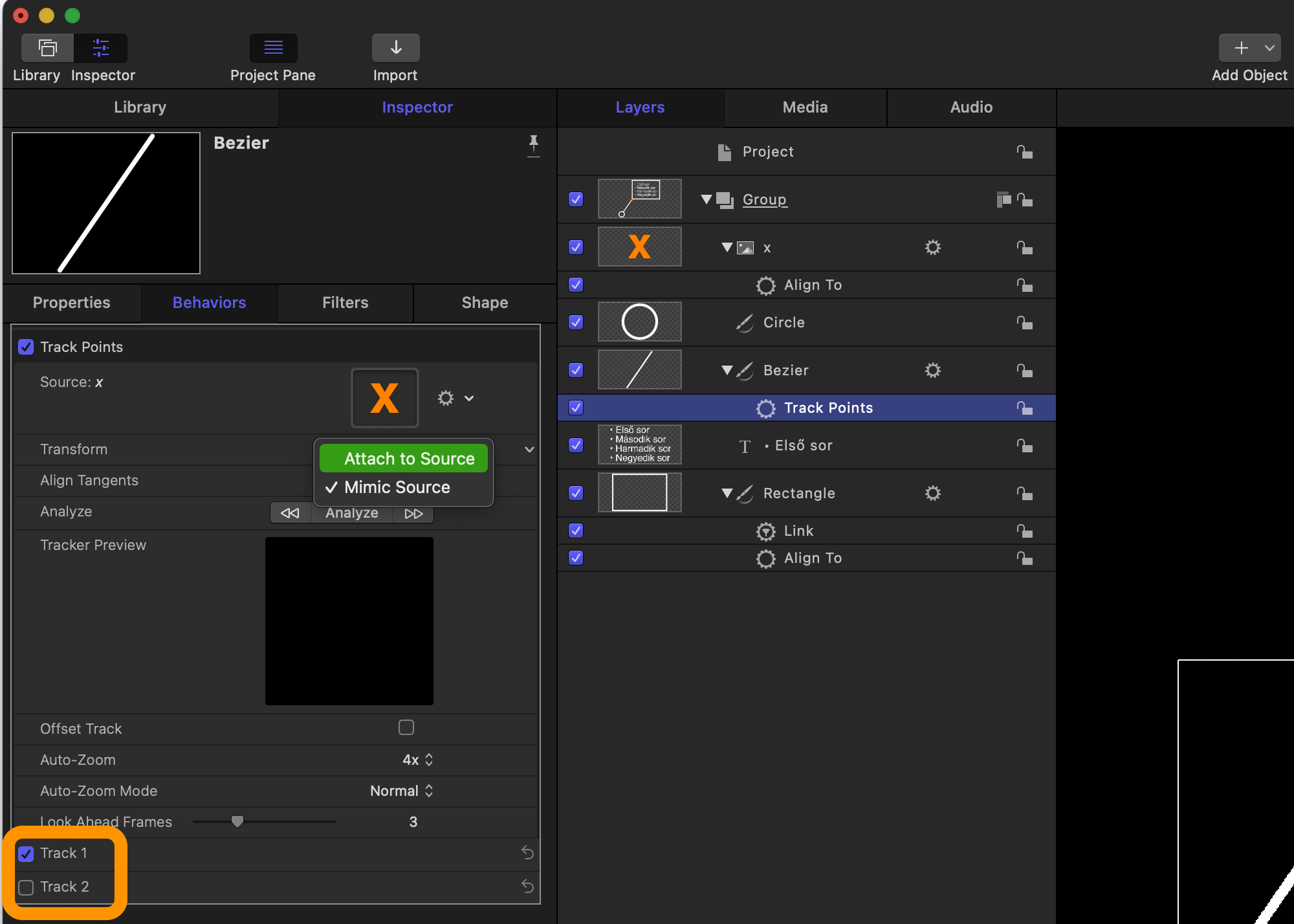
Elsőként kapcsoljuk ki a Track 2 elemet a pipa eltávolításával, és a Transform / Változás paraméter felnyíló menüjéből a Mimic Source / Forrás lekövetése helyett válasszuk az Attach to Source / Forráshoz kapcsolódás elemet!

Próbáljuk ki, hogy a Layers / Rétegek felületen a szöveget kiválasztva és azt a Canvas / Vászon felületén mozgatva a vonal egyik pontja követi a téglalap sarkát, míg a másik pontja állva marad a kör vonalához rögzülve.
A Motion nagyszerűsége, hogy bizonyos tartalmakat újrahasznosíthatunk, vagyis nem kell újra létrehoznunk mindent egy második, hasonló funkció eléréséhez.
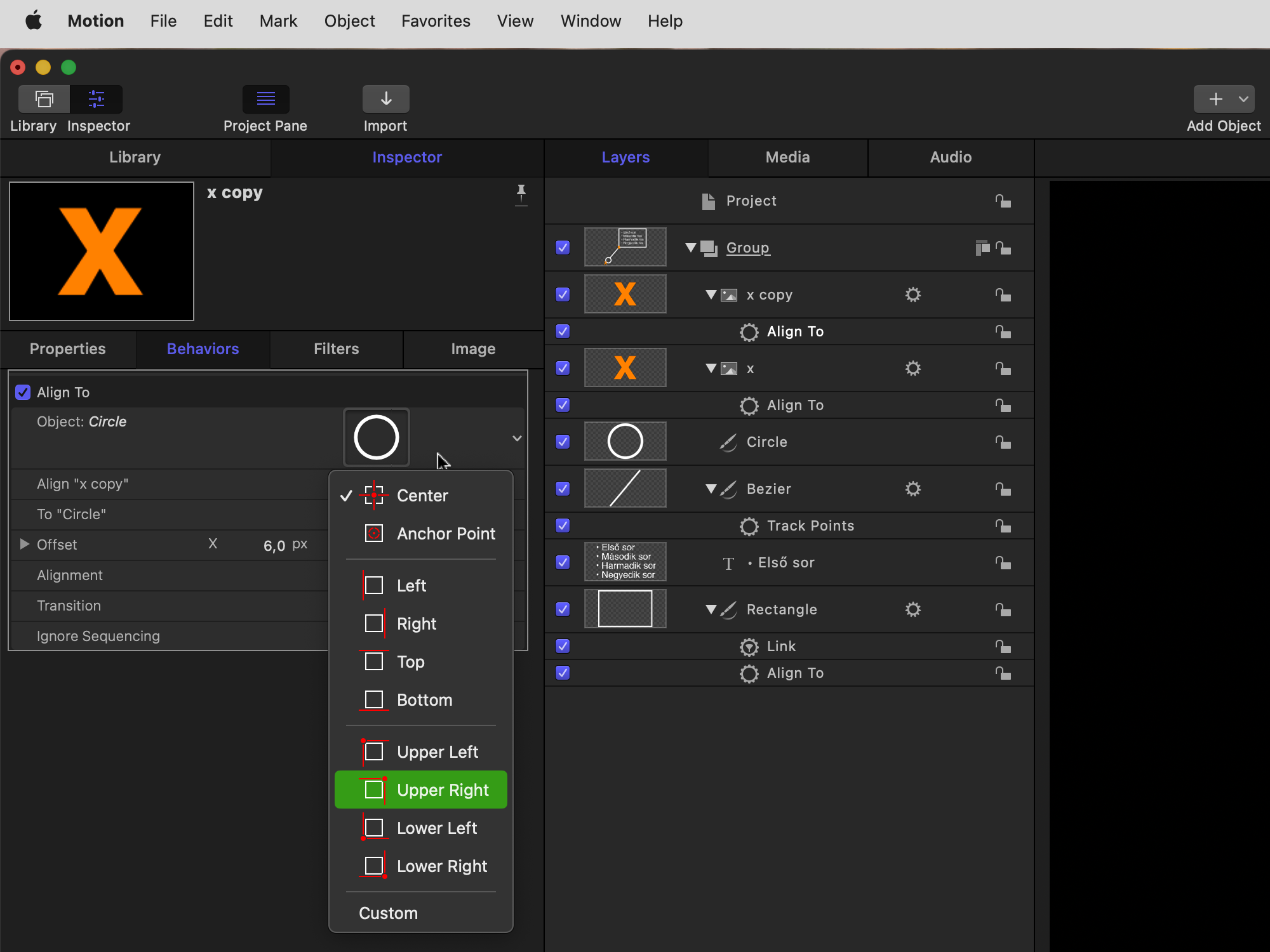
Válasszuk ki a Layers / Rétegek felületén az X elemet, és duplikáljuk a Command + D billentyűparanccsal, vagy az Edit / Szerkesztés menü Duplicate / Megkettőzés parancsával! Ekkor létrejön az X copy nevű réteg a Layers / Rétegek felületen, amelyhez szintén kapcsolódik egy Align To magatartás, hiszen a forrás X esetén volt ilyen hozzárendelve. A másolat esetén válasszuk ki az Alig To elemet, és a forrás (Source) sorban a téglalap helyett a Circle elemet húzzuk be a négyzetbe, tehát a körhöz rendeljük ezt az X-et, nem pedig a téglalaphoz.

Ugyanezen a felületen, az Inspector / Vizsgáló Align To beállításainál az Alig “X copy” felnyíló menüjéből a Center / Középppont helyett válasszuk az Upper Right / Jobb felső elemet! A kör esetén ez nem értelmezhető, de a Motion ilyenkor a kör átmérőjével azonos virtuális négyzet jobb felső sarkához igazítja a pontot. Ezt manuálisan tudjuk a Canvas / Vászon felületén a körvonalra húzni, mert így attól picit fentebb kerül a pont a vonalra.
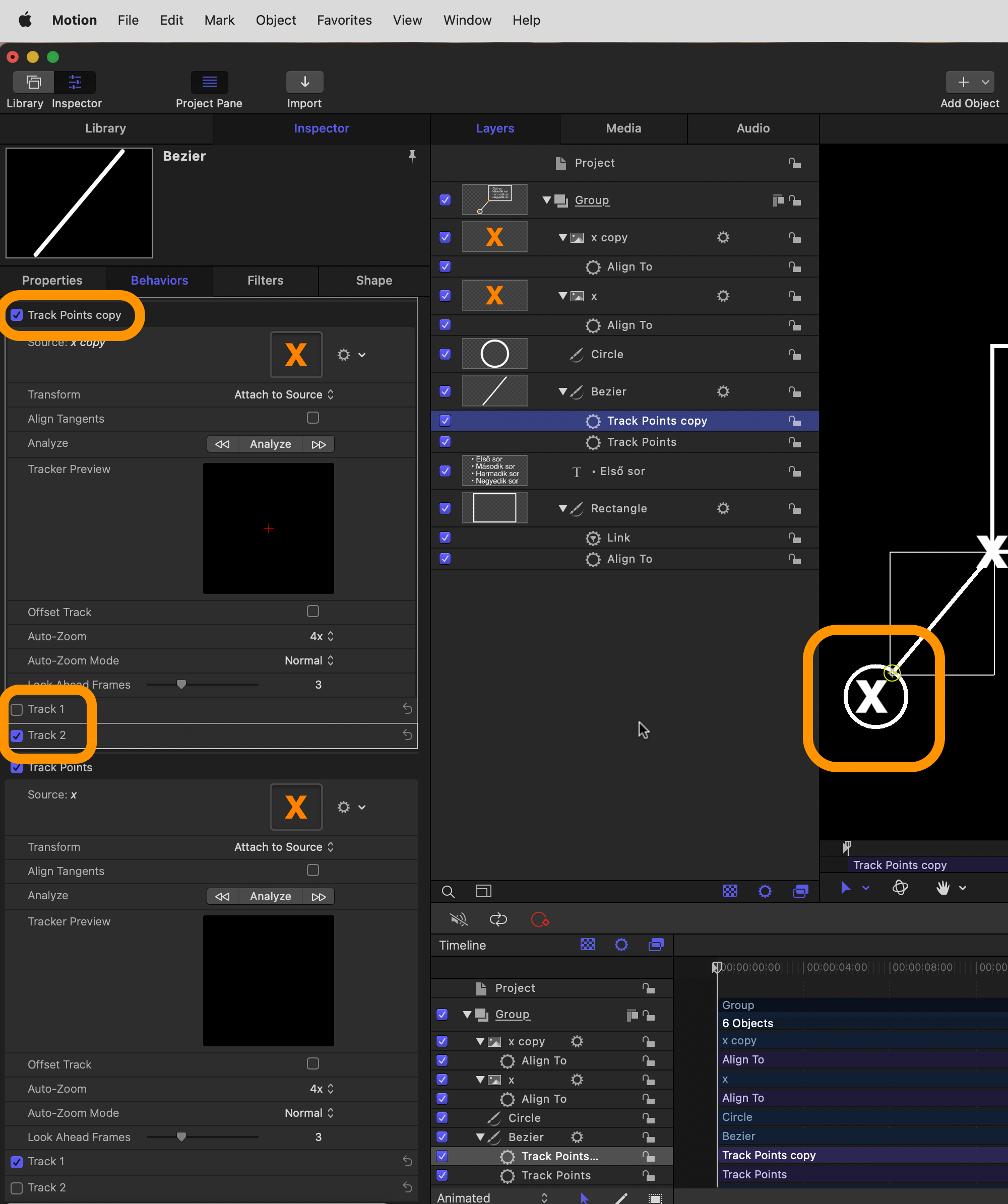
A következő lépéshez a Track Points elemet fogjuk újrahasznosítani: egy kattintással kiválasztva meg kell azt kettőznünk az Edit / Szerkesztés menü Duplicate / Megkettőzés paranccsal vagy a Command + D billentyűparanccsal, így létrehozva a Track Points copy elemet a Layers / Rétegek felületen.
Az Inspector / Vizsgáló felületén a Track Point copy elem Source / Forrás sorában a négyzetbe a Layers / Rétegek felületről az X copy elemet kell behúznunk, vagyis ehhez az elemhez rendeljük hozzá ezt a követő pontot.

Ugyanitt a felület alján lévő Track 1 és Track 2 elemek közül kapcsoljuk ki a Track 1 sort, és kapcsoljuk be a Track 2 sort. (Mivel duplikáltuk a korábbi Track Points elemet, így annak paramétereit is átvette a Track Points copy elem. Ennek köszönhetően itt már nem kell a Transform paraméternél az Attach to Source elemet külön kiválasztani, mivel az lesz az aktív alapból is.)
Próbáljuk ki, hogy beállításainkat követően a kör mozgatásával a vonal követi azt, de a szövegdoboz és kerete nem mozdul!
Az X és X copy elemet a Layers / Rétegek felületen elrejthetjük az előttük lévő pipa eltávolításával. Így funkcióik érvényben maradnak, de nem lesznek láthatóak a Canvas / Vászon felületén és a végterméken sem.
Ha csak a Motion felületén szeretnénk egy produkcióban használni ezt a típusú felirat keretet, akkor már készen is vagyunk, de ha a cél az, hogy egy többször használható címfelirat típust hozzunk létre, amelyet a Final Cut Pro felületén is használhatunk, akkor még néhány lépés hátravan.
Ahhoz, hogy a Final Cut Pro felületén a pontok mozgathatóak legyenek, egy virtuális réteg által életre hívott vezérlőpontra van szükség.

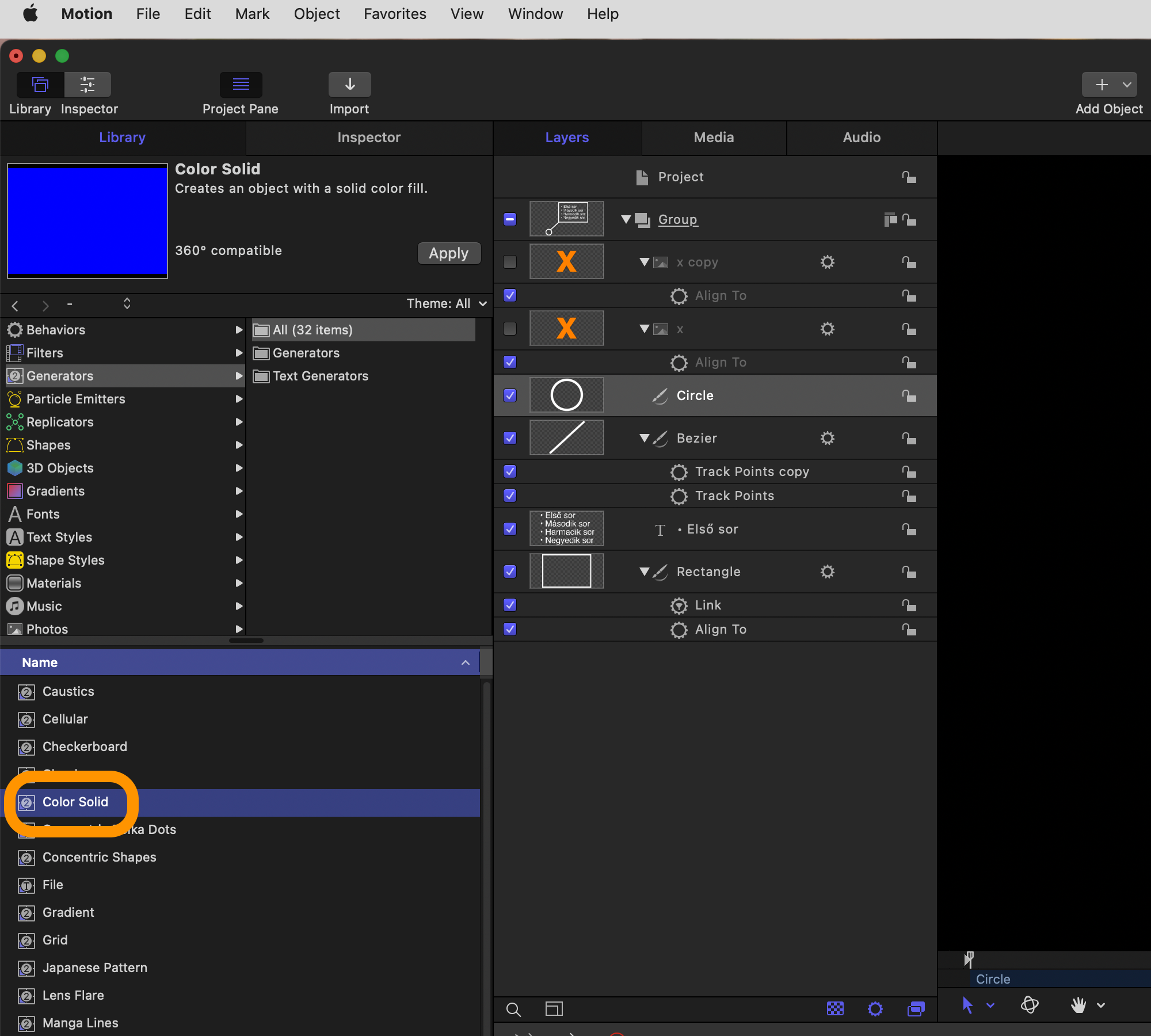
Ennek létrehozásához a Motion felső eszköztárán a Library / Könyvtár elemet kell választanunk, és ott a Generators / Generátorok elemek közül a Color Solid / Konstans szín elemet kell kiválasztanunk, és azt hozzáadni a Layers / Rétegek felülethez úgy, hogy a meglévő csoporton kívül, afölött helyezkedjenk el, kvázi egy Group 1 nevű új csoportot képezve. Ezt a Layers / Rétegek felületén az egyszerűség kedvéért Vezérlő réteg névvel illetjük, egyszerűen a réteg nevére duplán kattintva tudjuk az átnevezést végrehajtani. A réteg megjelenését már az elején ki is tudjuk kapcsolni a pipa elvételével, mivel vizuális megjelenésére nincsen szükség, csak virtuálisan használjuk a jelenlétét.
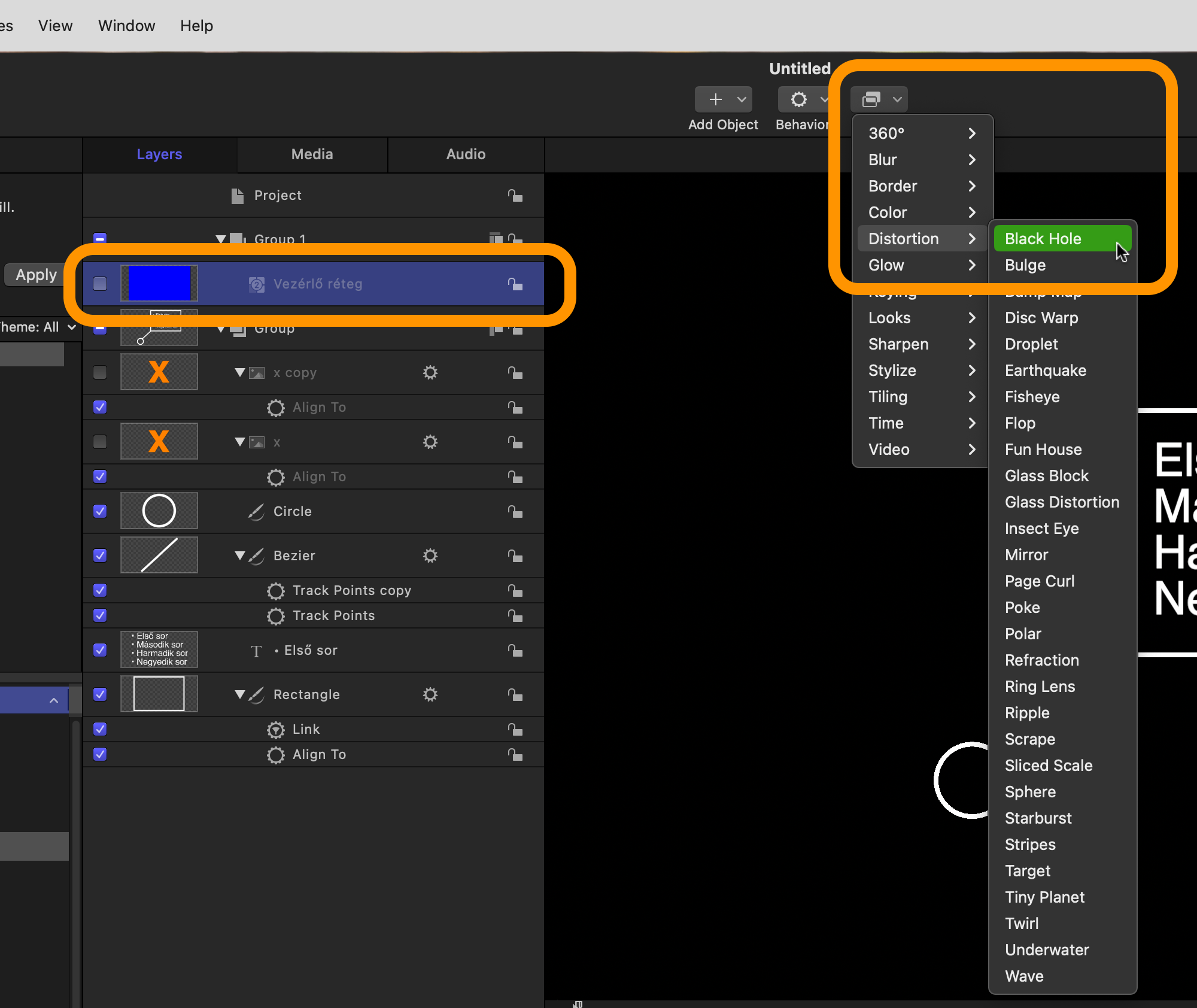
A Color Solid elemből Vezérlő réteggé átnevezett elemnek a Layers / Rétegek felületen való kiválasztása mellett a Canvas / Vászon fölötti Filters / Szűrők menüjéből a Distortion / Torzítás almenü Black Hole / Fekete lyuk pontot kell választanunk. Ez egy célirányos egyetlen vezérlő pontot magával hordozó elem. Ezt a vezérlő pontot húzzuk a kör közelébe - annak közepére vagy fölé, ahogyan majd a későbbiek során kényelmesebben használjuk. (Azért praktikusabb fölé húzni, mert így láthatjuk, hogy mi van a körben a Final Cut Pro felületén történő felhasználás során például objektumkövetés esetén.)

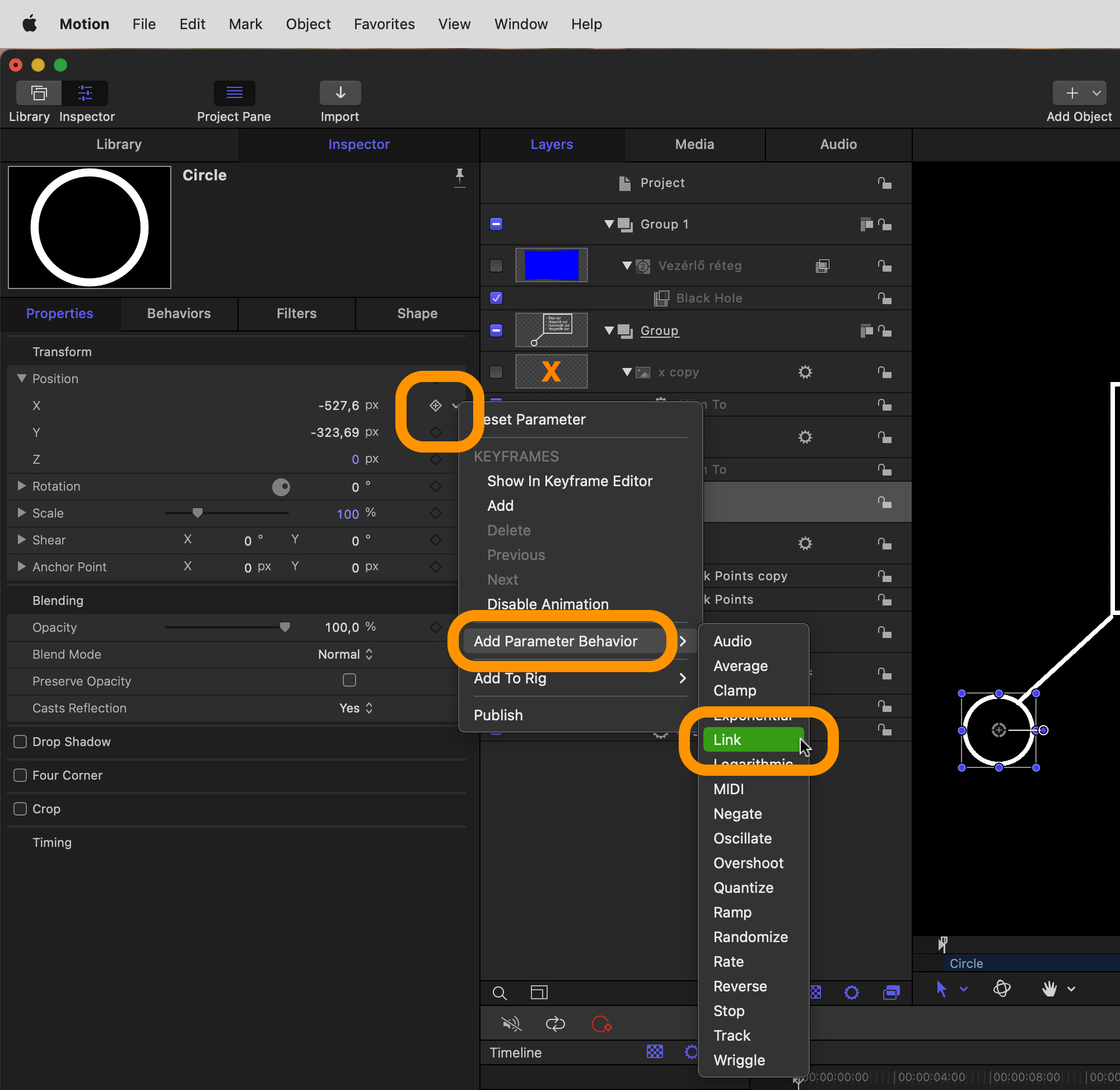
Ezt követően a Circle elemet kell kiválasztanunk a Layers / Rétegek felületén, és a Motion felső eszköztárából az Inspector / Vizsgáló elemet választva ott a Properties / Tulajdonságok felületen a kör X és Y értékeit a Black Hole / Feketelyuk képességeihez kapcsoljuk.

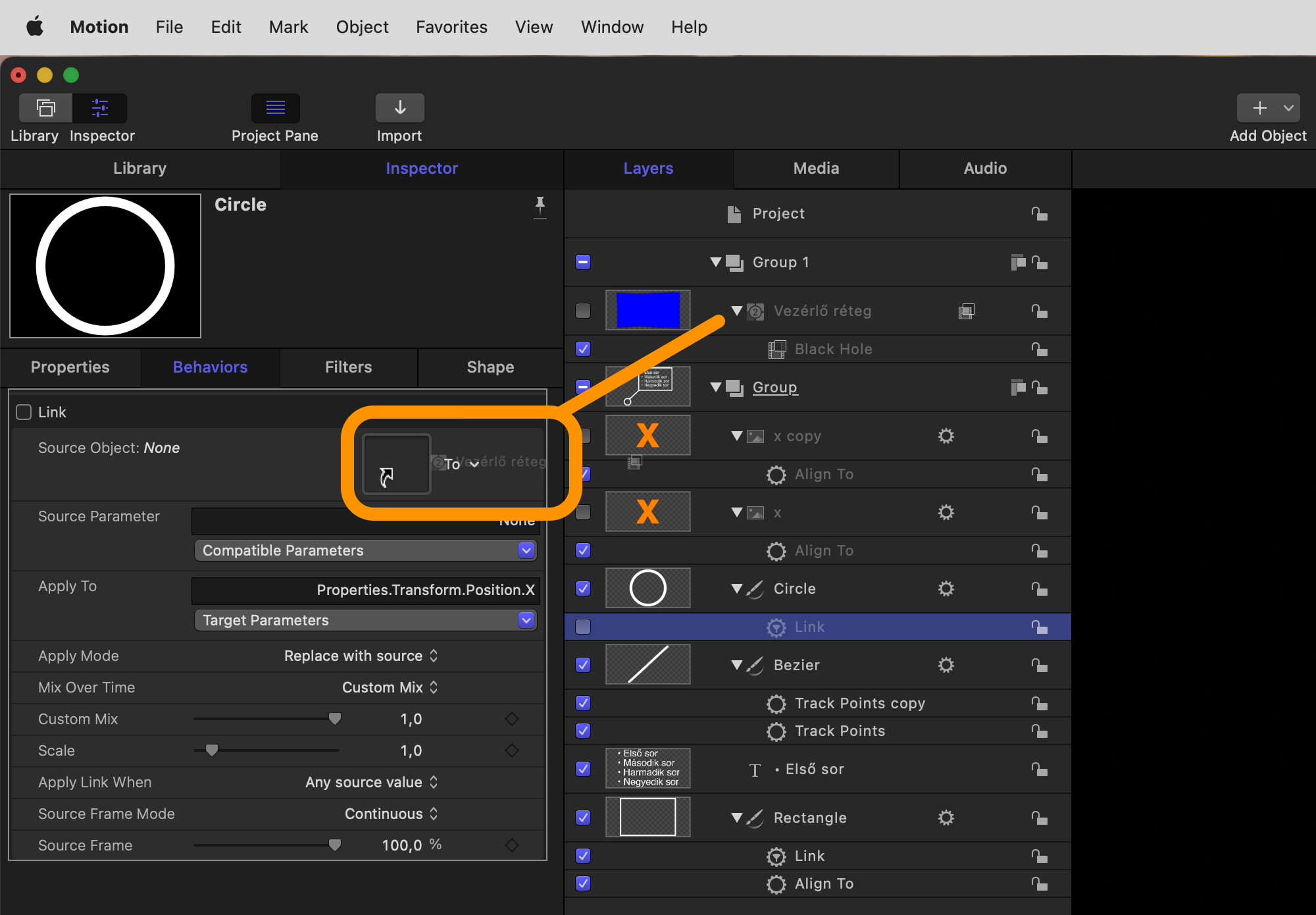
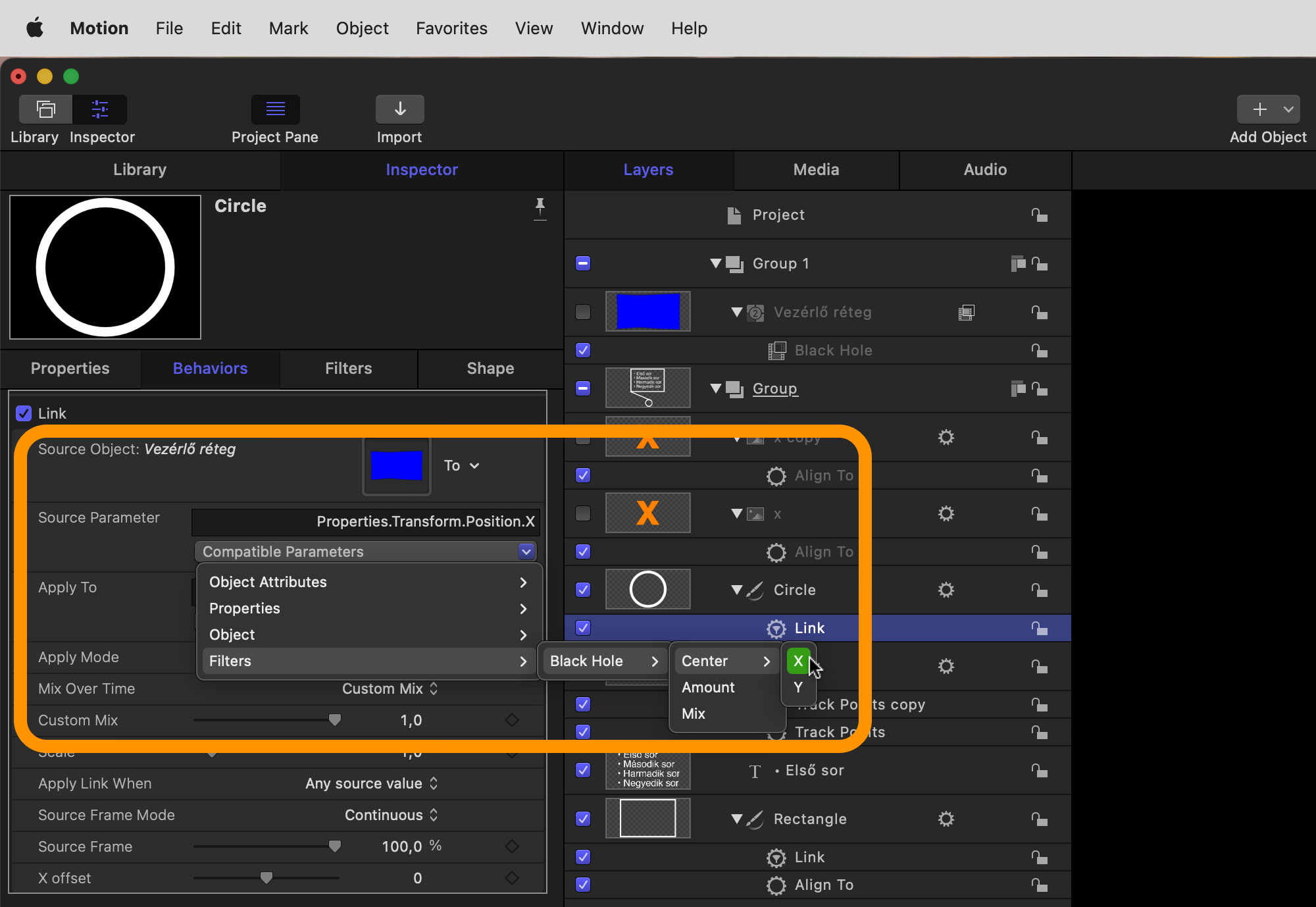
Az X sor végén, a fogaskerék mellett található felnyíló menüből válasszuk az Add Parameter Behaviour / Paraméter magatartás hozzáadása menü Link / Összekötés almenüjét! Húzzuk be a Layers / Rétegek felületéről a Color Solid elemet (amelyet Vezérlő réteggé neveztünk át). Ugyanezen a felületen a Source Parameter / Forrás paraméter sorban lévő Compatible Paramters felnyíló menüből a Filters > Black Hole > Center > X menüket kell választanunk. Ennek hatására a kör kiugrik a képernyő jobb szélére, amelyet az Inspector / Vizsgáló felületén lévő X offset értékkel tudunk korrigálni - ennél a konkrét példánál -0,55 (mínusz nulla egész ötvenöt) értéket kellett megadni a megfelelő pozícióhoz. A Layers / Rétegek felületén célszerű átnevezni a most megszerkesztett Link elemet Link X elemre, mivel ennek újrahasznosításával fogjuk az Y értéket is definiálni.

Ehhez a Link X elemet duplikálnunk kell az Edit / Szerkesztés menü Duplicate / Megkettőzés elemét választva, vagy a Command + D billentyűparanccsal. Ezt a duplikálást követően célszerű azonnal Link X copy névről átnevezni Link Y névre!

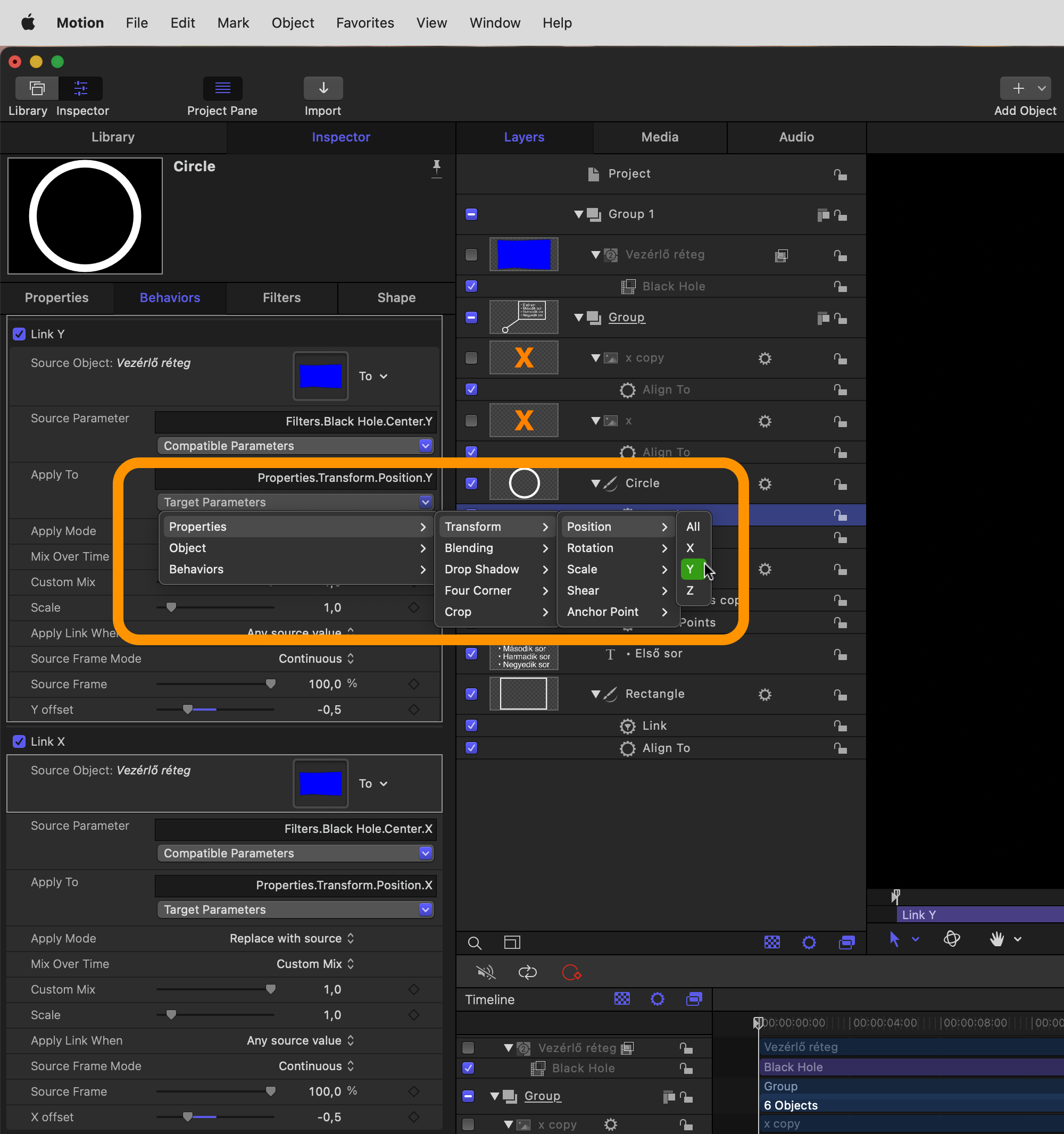
Ezt követően az Inspector / Vizsgáló felületén a Source Parameter / Forrás paraméter sor melletti Compatible Parameters felnyíló menüből a Filters > Black Hole > Center > Y elemet kell választanunk. Továbbá az Apply To sorban a Target Parameters felnyíló menüből a Properties > Transform > Position > Y elemet hozzárendelni. Itt ugyanígy célszerű a -0,6 értéket megadni az Y offset sorban. Ezzel a Black Hole / Feketelyuk nem a kör közepén lesz majd megtalálható, hanem kicsivel fölötte. Az Y offset negatív érték módosításával ezt finomhangolhatjuk igényeink szerint.

Próbáljuk ki, hogy a Layers / Rétegek felületén a Black Hole kiválasztásával a kör és a hozzákötött vonal mozog, míg a szöveg és kerete mozdulatlan marad.
Ha a szöveg, a téglalap és a Bezier vonal megjelenésén szeretnénk kis kreatív tartalmat eszközölni, akkor azokat egyesével a Layers / Rétegek felületen kiválasztva a Behaviours / Magatartások felnyíló menüből tudjuk kiválasztani és némi animációval ellátni. A vonal és a téglalap a Shapes / Alakzatok menüből animálható, és jól mutat a Write On / Felíródás effektus, amely során a téglalap vonalai kirajzolódnak, ahogyan a Bezier görbével is történik. A szöveg megjelenésének animálódását a Behaviours / Magatartások menüből a Text / Szöveg kezdetű almenük tartalmából válogatva tudjuk szabályozni.
Most következnek azok a lépések, amelyek meghatározzák, hogy a Final Cut Pro felületén milyen paraméterek lesznek állíthatóak.

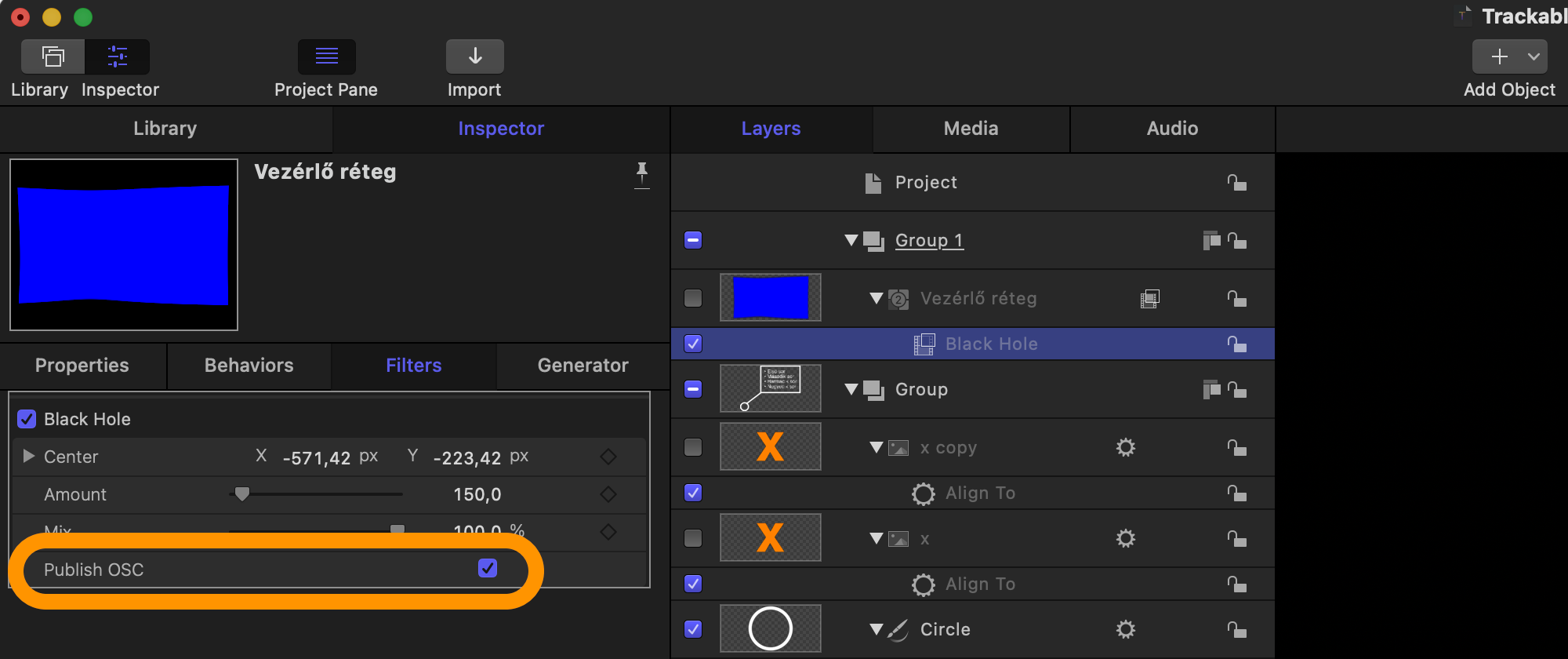
Elsőként válasszuk a Layers / Rétegek felületén a Black Hole elemet, és az Inspector / Vizsgáló felületén pipáljuk ki a Publish OSC [On Screen Controls] / Képernyőn megjelenő beállítások publikálása elemet! Ennek köszönhetően a publikálás után a kör paraméterei módosíthatóak lesznek.
Az egyes elemeknél egyesével kell megadni, hogy mely elemeket kívánjuk módosíthatóvá tenni a Final Cut Pro felületén. Ehhez például a téglalapot kiválasztva, az Inspector / Vizsgáló felületén a Shape / Alakzat alatt a Geometry / Geometria témában a Roundness / Lekerekítés, a Style / Stílus alatt a Fill / Kitöltés és Outline / Körvonal egyes paramétereit külön-külön az adott paraméter sorának végén megjelenő menüből a Publish / Publikálás elemét kell választani. A Final Cut Pro felületén csak azok a paraméterek lesznek módosíthatóak, amelyeknél a Publish / Publikálás elemet kiválasztjuk.
 A publikálásnál célszerű olyan nevet választani, amely alapján később azonosítani tudjuk a címfeliratünkat, illetve létrehozhatunk neki kategóriát és témát is, amelyek alapján szintén külön gyűjtésre kerül a Final Cut Pro felületén. Lehetőségünk van előnézeti filmet is menteni a publikálás során, amely alapján a Final Cut Pro felületén böngészve játszódik le a címfelirat megjelenésének előképe.
A publikálásnál célszerű olyan nevet választani, amely alapján később azonosítani tudjuk a címfeliratünkat, illetve létrehozhatunk neki kategóriát és témát is, amelyek alapján szintén külön gyűjtésre kerül a Final Cut Pro felületén. Lehetőségünk van előnézeti filmet is menteni a publikálás során, amely alapján a Final Cut Pro felületén böngészve játszódik le a címfelirat megjelenésének előképe.
A létrehozott címfeliratok a Final Cut Pro felületén a Titles / Címfeliratok között találjuk, ez pedig alkalmas lesz akár objektum követésre is a nyíl segítségével.
Bővebben a Final Cut Pro címfeliratairól…
Bővebben a Final Cut Pro objektumkövetési képességeiről…
© MacMag.hu | Cikk: Birincsik József 2022. december 19.

Keresés a lap tartalmában a Google motorja segítségével: